Surely dark UX doesn't work in the long run
I was just feeling pretty good—I published my article about RSS and it's being pretty well-received.
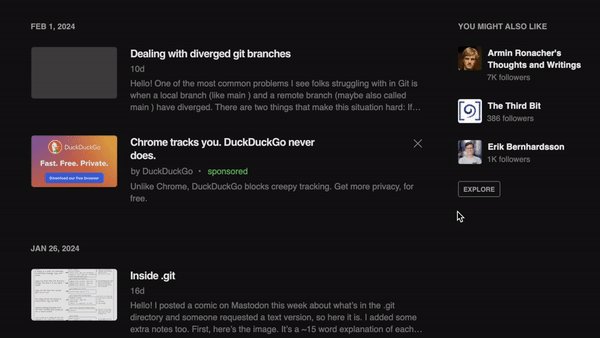
I decided a fitting way to celebrate was to head on over to Feedly and catch up on some reading! I clicked on an engineers blog feed to check out here latest couple posts. I notied an ad in the middle of the feed. That's fair: I am using a free version of Feedly so it only makes sense they'd show me an ad.
I clicked "X" in the top corner of the ad. This is where things went sideways.

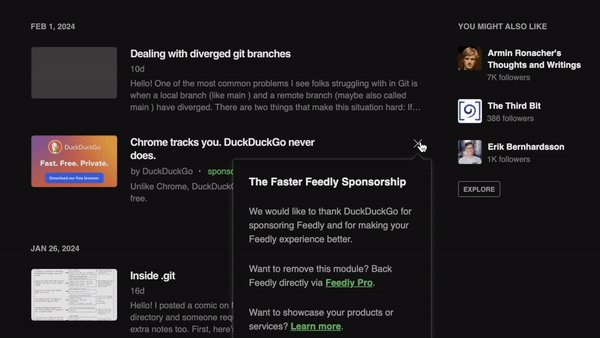
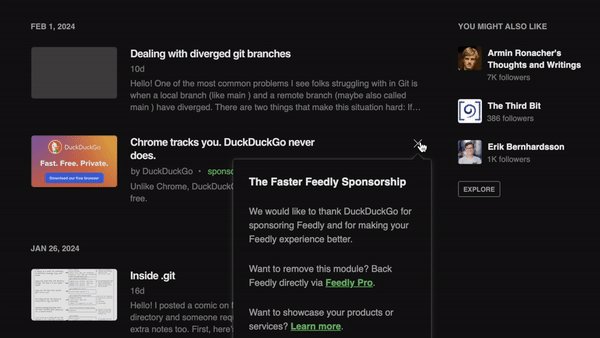
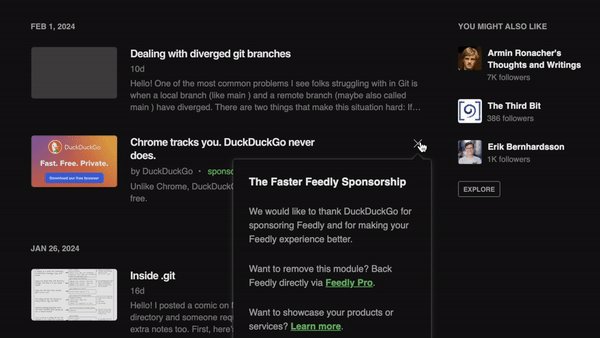
Instead of dismissing the ad, Feedly shows me a popup/tooltip informing me that the only way to remove "this module" (read: advertisment) is to "Back Feedly directly via Feedly Pro."
Again, I have no problem that Feedly advertises on its free tier, but providing a dismiss button that doesn't work is dark UX. I feel deceived. I'm not going to pay for your service, I'm not going to click on the ad.
Dark UX warning signs #
I'm going to assume the best here: Feedly didn't know they had implemented dark UX and would readily fix it once pointed out. To help prevent such issues in the future, I'm going to list some tips here to help recognize when you may be implementing dark UX. I'm a web engineer, so that's where my focus will be. I'm sure the principles apply to other engineering disciplines as well.
The action doesn't match the event handler #
I can tell Feedly uses React so let's pretend they're using a React component library and this ad is being shown in a FeedCard component.
function Feed() {
return (
<>
<FeedCard>First post</FeedCard>
<FeedCard
onDismiss={() => {
showSubscribePopup();
}}
>
Ad content
</FeedCard>
<FeedCard>Second post</FeedCard>
</>
);
}Notice how our event handler is called onDismiss, yet when we call it, we're not dismissing the card. Instead, we're showing a popup asking people to subscribe. It should be clear from the onDismiss property name that the intended action here is dismissing the card, not showing some other UI.
You're intercepting events and doing something user-facing solely for your benefit #
There are plenty of legitimate reasons to listen to events (it's why they exist!). But if you're intercepting a user's events and showing them something solely for your benefit, you're probably implementing a dark UX pattern.
A good example of this is listening to the scroll event and showing a popup when someone gets a certain distance down the page:
window.addEventListener("scroll", function () {
if (window.scrollY >= 1000) {
showSubscribePopup();
}
});The user is just trying to scroll your website and bam, a popup to the face. I'm actually surprised at how prevalent this pattern is these days given how unpleasant it is.
Someone is trying to leave and you try to stop them #
This one is really rough. Browsers have done a decent job at tamping down unload and beforeunload event abuse, but there are still some ways to be obnoxious when someone is trying to leave your page. One common dark pattern right now is to show a popup when someone's mouse leaves the document.
document.addEventListener("mouseleave", () => {
showSubscribePopup();
});When I find this happening, I'm usually about to type something in the URL bar or close the tab. The "Wait don't go yet" popup is visually jarring.
This, by the way, is very different than if a user is editing a document on your web app and you prevent them from leaving because they may lose their work. As always, context is everything.
The rule of thumb: don't subvert user expectations #
The rule of thumb when you're designing or engineering systems that users interact with is to not subvert their expectations. If there's a UI element (e.g., an "X" button) that has a common behavior, don't make your "X" button do something different. If someone is trying to use native browser functionality, don't override it (without really good reason that benefits the user).
Perhaps some of these dark UX patterns work in the short term. Maybe you get a couple extra email signups or some paid memberships. But longer term, I have to imagine this catches up with you: your website or brand's reputation takes a hit. Or at least that's what I'll choose to believe to make myself feel better.
Enjoy this post? Please subscribe to my RSS feed on Feedly or add my RSS XML file to another reader!- Previous: RSS is still pretty great
- Next: Agile is a tainted term